Pendahuluan
GitHub adalah platform hosting kode atau biasa disebut dengan
Repository yang memungkinkan kita untuk mengelola proyek, berkolaborasi
dengan orang lain, dan melacak perubahan pada Repository. GitHub menggunakan
Git, sebuah Version Control System, untuk melacak perubahan file dan
memungkinkan untuk bekerja secara offline maupun online. Artikel ini akan
membahas cara menggunakan Repository di Github dan penjelasan contoh program
yang akan di upload di Repository tersebut
Langkah Awal Github
Membuat Akun GitHub
Jika belum memiliki akun GitHub, kita dapat membuatnya di
https://github.com/ dan klik "Daftar".
Masukkan nama pengguna, alamat email, dan kata sandi lalu tunggu verifikasi.
Setelah membuat akun, tampilan mungkin terlihat seperti gambar berikut.
Membuat Repositori Baru
Klik tombol "Create a new Repository" untuk membuat Repository baru. Jangan lupa beri nama dan status Visibilitas.Setelah membuat Repository, tampilan akan terlihat seperti berikut.

|
| Tampilan Repository Baru |
Cloning Remote Repository
Untuk memulai menambahkan file di Repository tersebut, kita bisa gunakan
command `git clone <nama-repository.git>` (Harus install
Git terlebih
dahulu) di terminal VSCode. Command tersebut akan membuat kloning
folder Repository di device lokal.
Terminal VSCode
Mengelola Repository
Menambahkan File di Folder Repository
Setelah clone folder repository, pergi ke folder tersebut dan mulai
tambahkan file yang diinginkan. Di artikel ini saya menambahkan file dari
mini project program Morse Code Translator. Berikut penjelasan program tersebut.
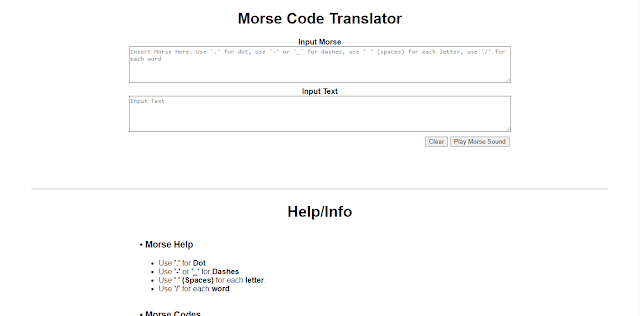
1. index.html dan style.css, untuk user interface yang
terlihat seperti gambar.

|
| User Interface |
2. Javascript, untuk fungsionalitas. Berikut penjelasan tiap blok
kode Javascript.
2.1. Buat objek yang berfungsi sebagai kamus untuk menyimpan sandi Morse dan huruf-huruf yang sesuai.
2.1. Buat objek yang berfungsi sebagai kamus untuk menyimpan sandi Morse dan huruf-huruf yang sesuai.
const morseCode = { '.-': 'A', '-...': 'B', '-.-.': 'C', '-..': 'D', '.': 'E', '..-.': 'F', '--.': 'G', '....': 'H', '..': 'I', '.---': 'J', '-.-': 'K', '.-..': 'L', '--': 'M', '-.': 'N', '---': 'O', '.--.': 'P', '--.-': 'Q', '.-.': 'R', '...': 'S', '-': 'T', '..-': 'U', '...-': 'V', '.--': 'W', '-..-': 'X', '-.--': 'Y', '--..': 'Z', '.----': '1', '..---': '2', '...--': '3', '....-': '4', '.....': '5', '-....': '6', '--...': '7', '---..': '8', '----.': '9', '-----': '0', '/': ' ' };
2.2. Dapatkan elemen textarea HTML dan pasangkan event
'input' untuk menjalankan suatu function.
const morseInput = document.getElementById('morseInput'); const textInput = document.getElementById('textInput'); morseInput.addEventListener('input', inputMorse); textInput.addEventListener('input', inputText);
2.3. Buat function untuk mengkonversi sandi morse menjadi teks.
Dan juga tambahkan validasi input sandi morse, bila sandi tidak ada di dalam
object morseCode, beri/hilangkan suatu class di elemen tertentu.
const spanElement = document.querySelector('.inputs.area span'); function morseToText(morse) { const morseArr = morse.split(" "); // to Array // Add Error Warning const isValid = morseArr.every(morse => morseCode[morse] || morse === ""); spanElement.classList.toggle('valid', isValid); morseInput.classList.toggle("inputWarn", !isValid); return morseArr.map(morse => { // create morse return morseCode[morse] ? morseCode[morse] : ''; }).join(""); }
2.4. Buat function untuk mengkonversi teks ke sandi morse.
Gunakan for in looping untuk iterasi object
morseCode dan cek apabila char/huruf ada di morseCode.
Jika ada, return sandi morsenya.
function textToMorse(text) { return text.split("") // to Array .map(char => { // create morse for (let morse in morseCode) { if (morseCode[morse] === char) return morse; } return char; }).join(' '); // join morse }
2.5. Function yang dipasangkan ke elemen textarea pada event 'input'. Sederhananya, function mendapatkan attribute value dari textarea lalu "membersihkan" input/value menggunakan method trim() dan replace() dengan regex yang otomatis menghilangkan spasi lebih/mengubah tanda "-" menjadi "_".
function inputMorse() { const morseStr = morseInput.value .trim() // Remove Trailing Whitespace .replace(/\s+/g, " ") // Remove Extra whitespaces .replace(/_/g, "-"); // convert "_" to "-" textInput.value = morseToText(morseStr); } function inputText() { const textStr = textInput.value // Get Value .trim() // Remove Trailing Whitespace .replace(/\s+/g, " ") // Remove Extra whitespaces .toUpperCase(); // Uppercase str morseInput.value = textToMorse(textStr); }
2.6. Function untuk button yang membersihkan value dari kedua
textarea.
const clearBTN = document.getElementById('clear'); clearBTN.addEventListener('click', () => { textInput.value = ""; morseInput.value = ""; });
2.7. Function untuk menjalankan audio pada sandi morse.
const dotSound = new Audio('./Audio/dot.mp3'); const dashSound = new Audio('./Audio/dash.mp3'); const playMorseBTN = document.getElementById('playSound'); playMorseBTN.addEventListener('click', () => { playMorseSound(morseInput.value); }); let timeout; function playMorseSound(morse) { clearInterval(timeout); const playSymbol = (symbol) => { switch (symbol) { case '.': dotSound.play(); break; case '-': case '_': dashSound.play(); break; case '/': setTimeout(() => {}, 1000); break; default: // spaces break; } }; let index = 0; timeout = setInterval(() => { if (index < morse.length) { playSymbol(morse[index]); index++; } }, 300) }
Add dan Commit
Sesudah menamahkan file yang ingin ditambahkan. Gunakan perintah 'git add .' untuk menambah semua file yang ada di folder/directory ke commit
selanjutnya. Commit adalah proses menyimpan perubahan pada riwayat project.
Lalu perintah 'git commit -m "<Tambahkan Pesan>"' untuk
melakukan commit.

|
| git add/commit |
Push ke Github
Kemudian, gunakan perintah 'git push' untuk menyimpan perubahan (yang
ada di commit) ke remote Repository (Github). Kalian bisa langsung melihat
perubahannya di github repository masing-masing. Selain itu, ada perintah
'git pull' yang merupakan kebalikan dari 'git push' dimana
perintah ini mengambil dan mengintegrasikan perubahan dari remote Repository
(Github) ke dalam local Repository.

|
| git push |




0 Komentar